Aurora 🔮 - Design kit
Découvrez Aurora 🔮 by Creatiwity, notre nouveau design kit issu de trois années d'expérimentations.

TLDR : Pour découvrir et tester immédiatement notre Design Kit, c'est sur Figma Community.
Introduction
Après trois années d’expérimentations et de clients issus de divers secteurs d’activité, nous avons constaté un point répétitif dans chacun de nos projets : l’étape de préparation du design. Commencer de zéro, créer des composants, appliquer un style global et ses règles, réaliser les mêmes grids, toute cette partie est chronophage. Il est d’ailleurs parfois difficile d’aligner cette contrainte avec le temps imparti par sprint ou par projet.
On a donc eu l’idée d’Aurora 🔮, notre nouveau design kit.
L’enjeu d’Aurora 🔮
Nous voulions gagner du temps sur cette fameuse phase de démarrage en éliminant les tâches répétitives mais en partant toujours d’une base adaptée à nos besoins.
L'objectif ? Nous concentrer davantage sur la réflexion du design et trouver des solutions innovantes aux problèmes rencontrés.
Pourquoi un design kit ? Très en vogue aujourd’hui, c’est l’un des meilleurs moyens pour s’assurer d’une cohérence tout au long de l’étape de design. Sa librairie de composants clairs et ses règles bien documentées permettent une meilleure collaboration entre les designers et les développeurs.
“Here’s the simple truth: you can’t innovate on products without first innovating the way you build them.” Alex Schleifer, Airbnb
Pour cela, nous nous sommes inspirés de plusieurs entreprises comme Google avec Material Design 3, Apple avec Human Interface Guidelines ou encore Uber avec Base. Ces piliers dans le domaine du design d’interface ont la particularité de proposer des design modernes accompagnés de specs et de guidelines complètes.
La phase de réflexion
Après avoir étudié ces design kit, plusieurs étapes essentielles à réaliser se sont dégagées :
• la définition des règles de nommage
• la sélection d’une liste de composants pertinents pour démarrer un nouveau projet
• le choix d’une UI précise (couleurs, typographies, layout grids)
• la proposition de templates pour faciliter la conception des maquettes
Le démarrage d’Aurora 🔮
Pour apporter de la cohérence et de la régularité dans notre design kit, il était essentiel de réfléchir à la structure du fichier en premier lieu.
C’est pour cela que nous avons commencé par définir des règles de nommage, que ce soit pour les composants ou les styles (colors, text) afin de créer une cohérence globale et s’accorder entre les designers et les développeurs.
Nous avons ensuite sélectionné les composants nécessaires au démarrage d’un nouveau projet. L’enjeu était de ne pas se perdre en voulant créer le plus d’éléments au risque de n’utiliser que très rarement voire jamais certains composants.
Dans le but de créer un fichier facile d’utilisation pour tous, nous avons divisé le contenu en quatre pages : guide d’utilisation, styleguide, composants, templates.
La mise en forme d’Aurora 🔮
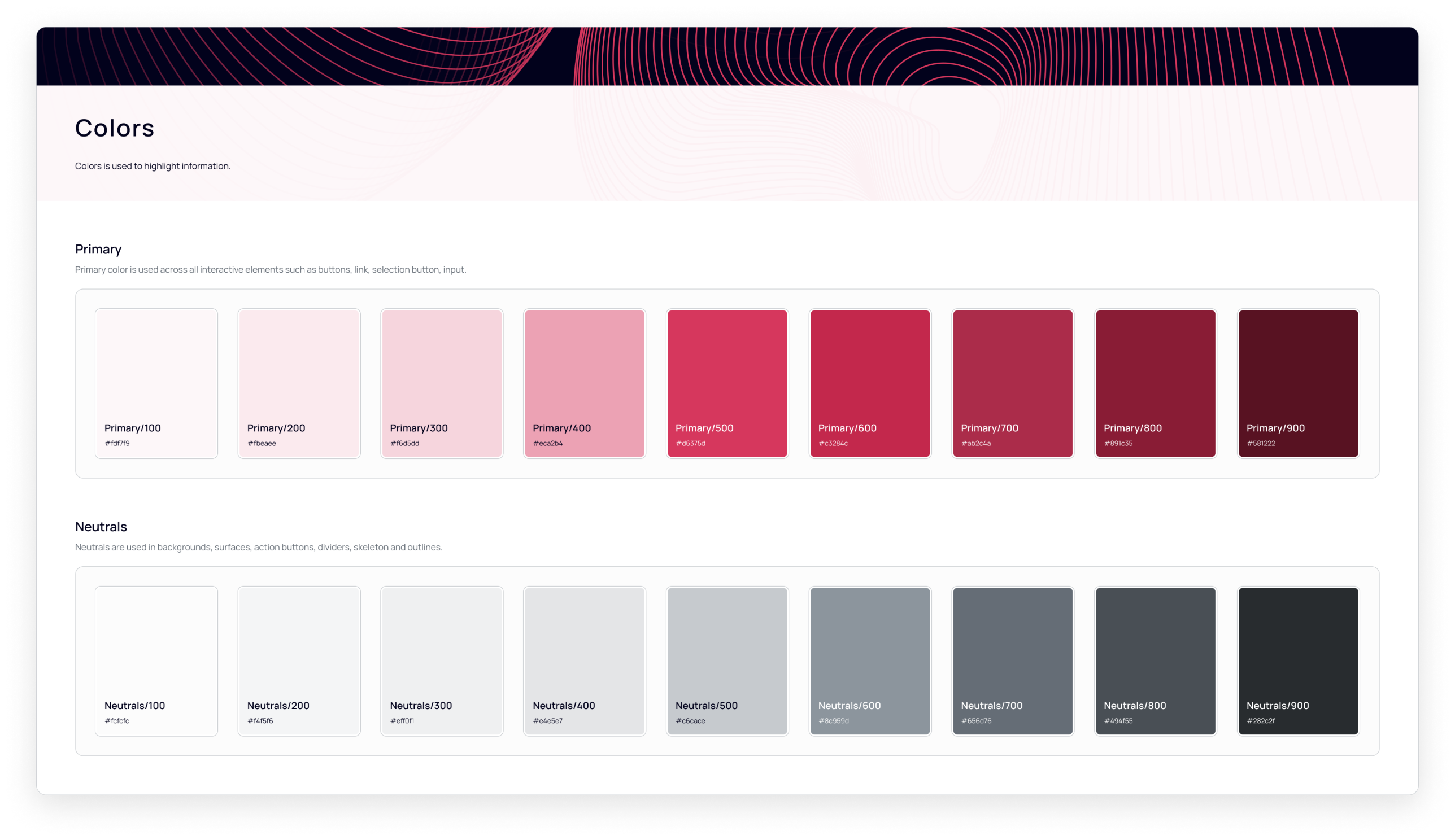
Comme nous souhaitions de la modernité et de l’accessibilité, tout en gardant un côté “friendly”, nous avons opté en terme de colorimétrie pour du magenta comme couleur primaire, couleur audacieuse, pleine d'esprit et ouverte à tous. Quant à nos couleurs neutres, nuances de gris, elles sont utilisées pour tout ce qui est arrière-plan, bordures, etc. afin de faire ressortir notre couleur primaire. Nous avons également utilisé d’autres couleurs sémantiques comme le rouge pour les actions irréversibles et alertes ou le vert pour les succès ou message de confirmation.

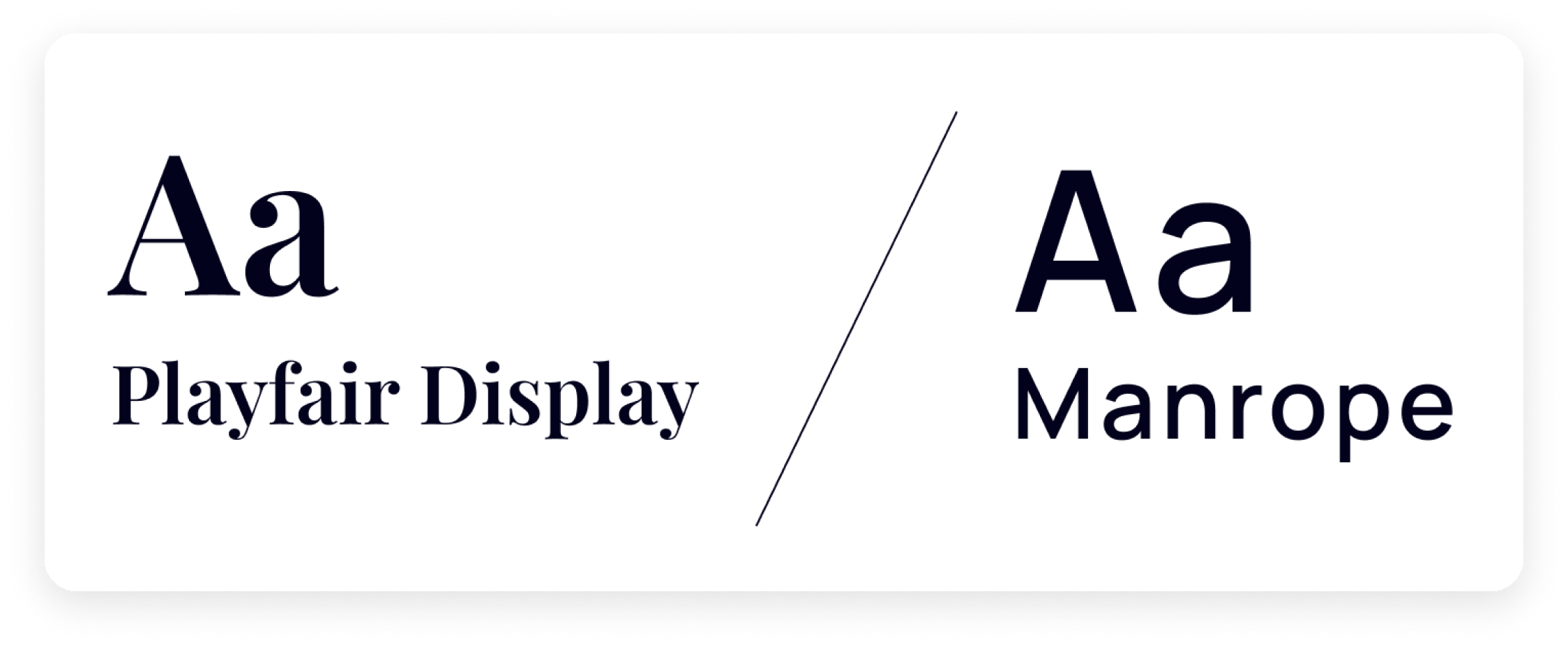
Quelles typographies pour coller à cette image moderne et friendly ? Nous avons choisi deux types de typographie open source avec Google Font : Playfair Display et Manrope. Nous voulions démarquer les display avec une typographie élégante avec serif et une autre typographie sans serif (les titres, les paragraphes, les boutons) plus facile à lire pour les contenus plus longs.

L’aspect technique d’Aurora 🔮
Pour faciliter la lisibilité des composants, nous les avons rangés par ordre alphabétique, sur une seule et même page.
La difficulté de cette phase était d’utiliser judicieusement les variantes et les properties sur les composants pour faciliter leurs prises en main, tout en limitant leur nombre.
Une réutilisation de nos composants
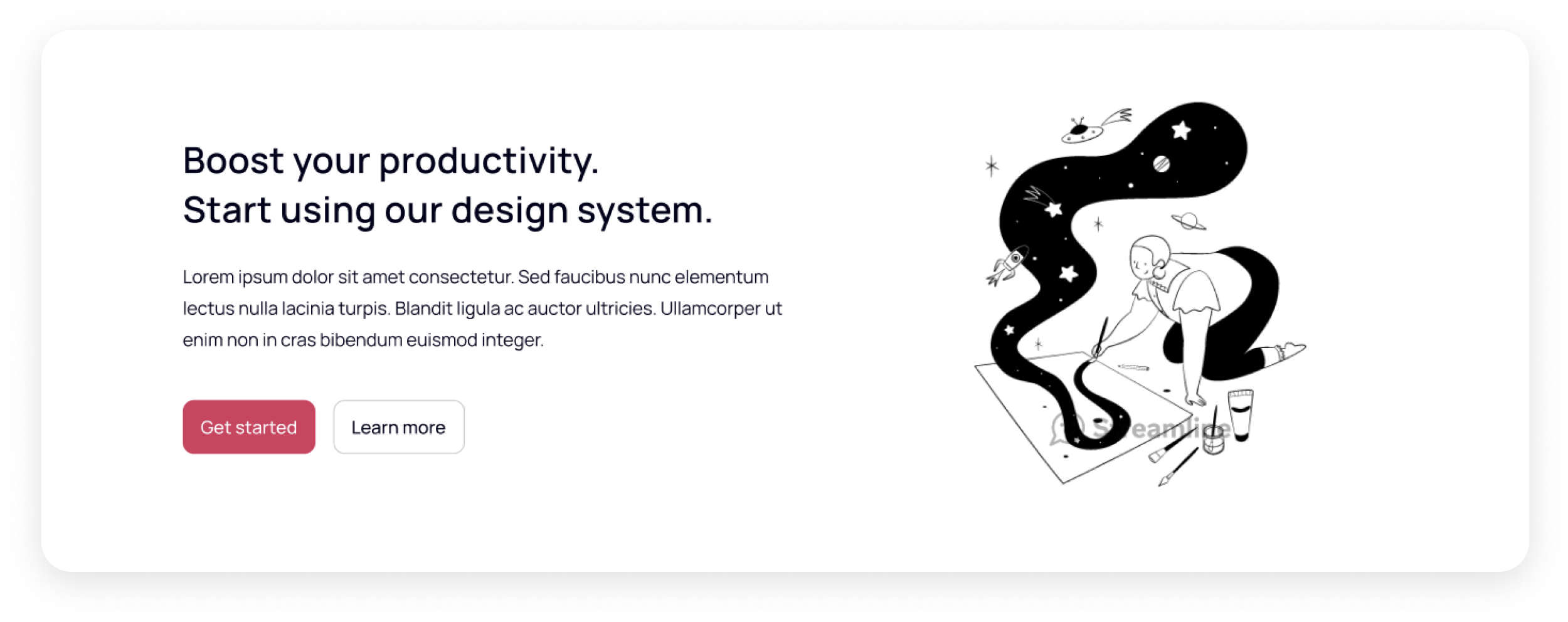
Pour accélérer encore plus le début de nos projets, nous avons intégré des templates par thématiques régulièrement rencontrées dans la conception de design, comme des formulaires, un blog et bien d’autres encore.
Ces templates sont destinés à mettre en avant l’ensemble de nos composants disponibles et de voir leur utilisation sur des cas concrets et par la même occasion de mettre en action nos grids. Ainsi, il est plus facile et rapide de créer des designs pour de nouveaux projets en ayant déjà des sections pré-faites.

Aurora 🔮, pour qui ?
Nous avons finalement réussi à produire un design kit qui est :
• Flexible, en s’adaptant à un maximum de projets
• Cohérent, grâce à des règles bien définies
• Accessible, en documentant l’utilisation de la typographie, des couleurs, des composants, des grids, etc.
• Efficace, en proposant un kit facile et rapide à prendre en main
Aurora 🔮 s’adresse aux designers, aux développeurs, aux juniors, aux séniors, aux petites et grandes entreprises. C’est un design kit qui s’adapte à vous et à problématiques rencontrées.
Aurora 🔮, la suite ?
Après de nombreuses heures de réflexion et de travail, toute l'équipe constituée de Nathan, Marine et Sylvie a finalisé une première version du design kit Aurora 🔮. Cette expérience nous a permis de mieux nous rendre compte de l’enjeu d’un design kit et de faciliter la prise en main pour tous les acteurs liés.
Aurora 🔮 est amené à encore évoluer et c’est d’ailleurs la clé d’un bon design design kit. En fonction de son utilisation sur divers projets, nous allons pouvoir déterminer les axes d’amélioration et le faire se développer dans le bon sens.
Alors, n’hésitez pas à venir découvrir et prendre en main notre design kit, c’est par ici 👉 : Aurora - Design kit
"Styles come and go. Good design is a language, not a style." Massimo Vignelli, Italian designer

