L’accessibilité pour les interfaces Web & Mobile

Introduction
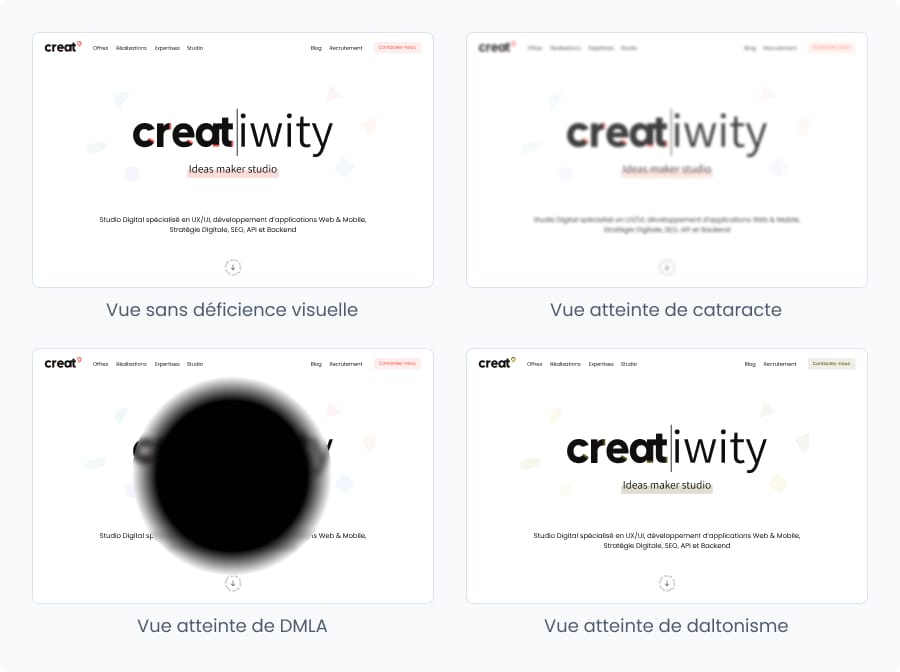
Dans notre société, nous comptons des individus souffrant de déficience visuelle, tels que le daltonisme, ainsi que des personnes âgées qui utilisent de plus en plus les plateformes digitales. Face à cette diversité d’utilisateurs, l’accessibilité d’une solution digitale devient un enjeu fondamental. En effet, garantir que chacun puisse accéder et utiliser ces outils numériques de manière efficace et sans barrières est essentiel pour favoriser l’inclusion et l’égalité d’accès à l’information et aux services en ligne. Un exemple de fonctionnalité accessible est VoiceOver, inventé par Apple dans le cadre de l’iPhone : elle permet de lire oralement les textes d’une interface à condition qu'elles respectent certains critères d'accessibilité permettant à des personnes aveugles ou fortement malvoyantes, mais également dyslexiques d'interagir avec le téléphone.
Rendre une application “accessible” permet d’élargir la base utilisateurs et aura également des impacts bénéfiques sur l’expérience pour des personnes avec des handicaps de situation grâce à l’ajout de fonctionnalités spécifiques (gestion de la taille de police au niveau de l’OS par exemple, etc.).

Contexte règlementaire
Le référentiel WCAG 2.2 donne les règles fondamentales à suivre pour qu’une application soit qualifiée d’accessible. Il a été co-écrit par les grands acteurs du web et sa traduction en français s’appelle le RGAA 4. La version 3 du WCAG est en cours d'écriture et elle est prévue pour 2025.
Le WCAG se décompose en trois niveaux d’accessibilité : A (minimum), AA (recommandé), et AAA (optimal).
Par exemple, le niveau A exige d'avoir des textes alternatifs sur les images.
Le niveau AA impose un niveau de contraste suffisant sur les textes (titre et paragraphe) pour qu’ils soient lisibles par le plus grand nombre :
- Sans graisse
- si taille de police < 24px -> contraste 4.5:1
- sinon (>= 24px) -> 3:1
- Avec graisse
- si taille de police < 18.5 -> contraste 4.5:1
- sinon (>= 18.5px) -> 3:1
- Il existe des exceptions où ces niveaux de contraste ne sont pas à atteindre (ex : bouton disabled, placeholder, etc.)
Le niveau AAA, quant à lui, exige de pouvoir contrôler le son des vidéos, ou de pouvoir changer l'orientation des textes pour gérer les utilisateurs ayant des préférences spécifiques de lecture.
L’algorithme de calcul de contraste fourni par le WCAG2 s’est avéré ne pas couvrir l’ensemble des cas et générait quelques faux négatifs. Pour remédier à cela, l’algorithme APCA (Accessible Perceptual Contrast Algorithm) a été créé et sera utilisé dans le WCAG 3, en remplacement de l’ancien. Les ratios de contraste deviennent un score sur 100 et plus le score est élevé, meilleure est la lisibilité.
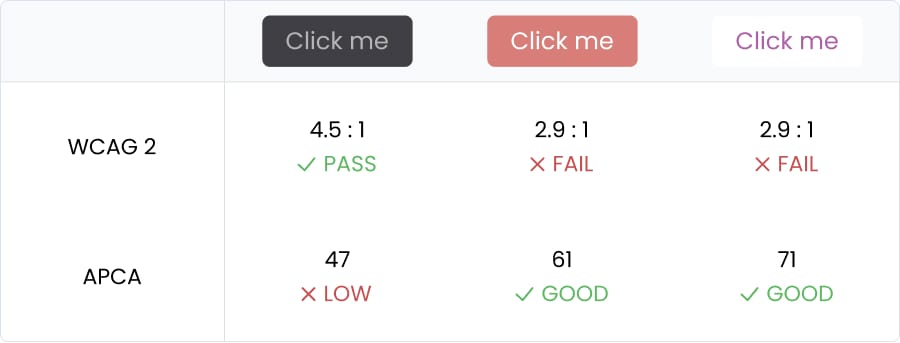
APCA est beaucoup plus pratique lors du design d’interface comme le montre cet exemple :


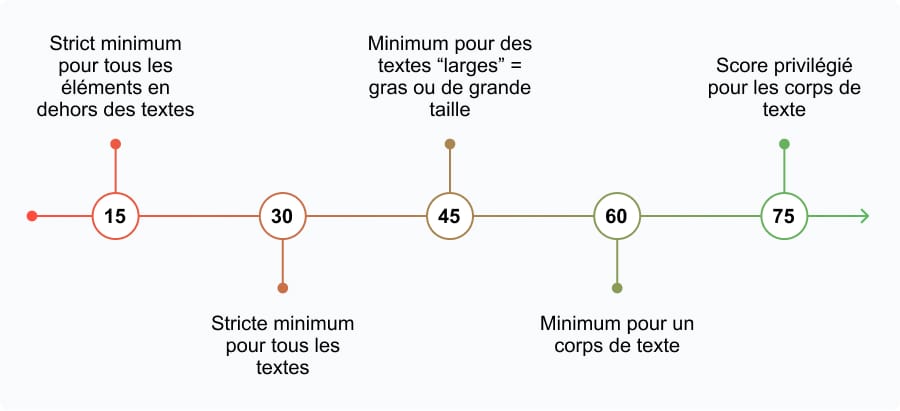
Pour avoir des précisions sur le sens de “large” et “corps de texte”, cela dépend du scoring APCA obtenu via le calculateur disponible sur le site MyIndex.
En plus de vérifier le contraste entre le texte et le fond du bouton, il faut également respecter un ratio minimum entre le fond du bouton et celui de la page (3:1 selon WCAG2).
La date de sortie du WCAG 3 utilisant ce nouvel algorithme est prévue pour 2025, mais il est dores et déjà disponible pour produire vos designs si vous n’avez pas besoin d’être certifié WCAG 2.2 AA.
Tous les sites du secteur public (extranet, intranet, applications) doivent répondre au critère A depuis 2012. Le respect du critère AA a été reporté à 2027 pour l'ensemble des sites du service public (2).
A partir de 2025, le secteur privé (logiciels publics ou internes) sera concerné par l’obligation de supporter le WCAG2 AA.

L'accessibilité en Design
Pour vérifier l’accessibilité d’un design, les designers doivent vérifier plusieurs critères.
Premièrement, il est nécessaire de respecter les critères de contraste du WCAG2 ou APCA selon les choix du projet. Il existe différents plugins Figma pour calculer les contrastes :
- Contrast : ce plugin permet de calculer le ratio de contraste WCAG2 et aussi le score APCA
- Color blind : pour vérifier que les couleurs utilisées dans le design sont accessibles aux 8 différents types de déficience visuelle les plus communes.
- Text Resizer : pour vérifier que la taille de police est conforme.
- Adee : pour tester l'accessibilité complète d'un écran.
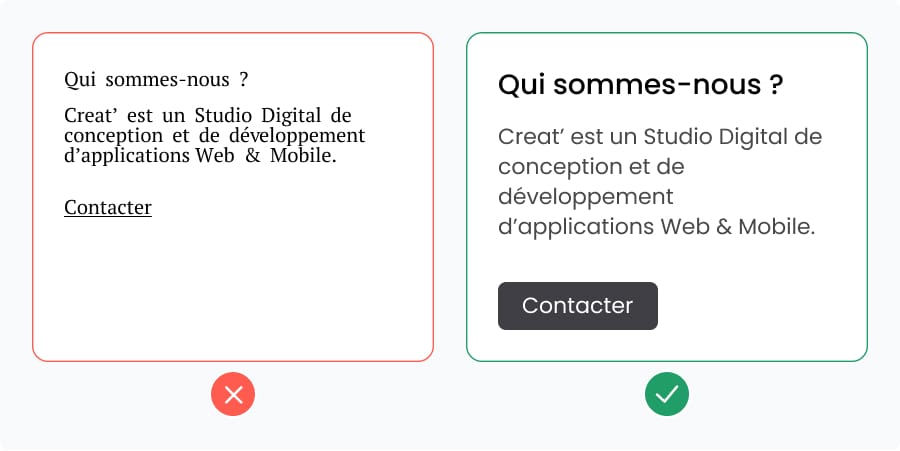
Choix de la typographie : utiliser une police adaptée à votre audience, limiter les polices trop décoratives pour les paragraphes/body. Utiliser une police sans empattement pour le corps par exemple avec une taille de font minimale (en général 16px pour du web mais cela dépend de votre projet). Si vous voulez aller plus loin, hésitez pas à lire l'article Readability & accessibility, publié par Google.
Hiérarchie de l'information : pour faciliter la navigation et la lecture, les titres doivent respecter un ordre descendant : toujours un <h1> par page (et un seul), suivi de <h2>, <h3> etc.
Réfléchir à l’usage des animations : éviter d’en abuser en en mettant partout, éviter des animations trop longues et clignotantes, etc. Pour des animations conséquentes, l’idéal est de donner du contrôle sur celle-ci pour pouvoir les mettre en pause par exemple.
Ajouter des légendes : penser à mettre des titres et légendes aux figures, ainsi qu’aux tableaux pour donner du contexte à l’utilisateur.
Responsive design : faire en sorte que l'interface s'adapte bien selon le support de l'utilisateur : possibilité de modifier l'information, sa disposition, le nombre d'éléments, etc. en fonction de la largeur de l’écran. L’utilisation du grid design permet de faciliter le changement de l’interface pour chaque résolution. L’idéal est d’anticiper avec les développeurs quel framework CSS sera utilisé (ex Tailwind ou Bootstrap) pour concevoir avec les bonnes pratiques respectives.
Visibilité des boutons : une zone cliquable doit avoir une target size minimale pour que l’utilisateur puisse cliquer confortablement dessus (pour du WCAG AA : 24px minimum, pour du AAA : 44px minimum). Les éléments cliquables doivent être clairement identifiés (par des contours, sous-lignage, etc.) (3).

L'accessibilité en Développement
L’équipe de développeurs a bien entendu sa part à jouer du côté de l’accessibilité.
Pour un applicatif web, vérifier son code source avec le W3C Validator : la structure HTML doit avant tout être valide.
Sémantique : utiliser les bonnes balises en fonction de l’élément intégré (section, article, nav, footer, etc).
Formulaires : ajouter des label à chaque input bien reliés entre eux, et relier les erreurs aux champs via les tags aria.
Images & vidéos : mettre des textes alternatifs à tous les médias. Cela garantit une lecture par les moteurs de recherche, les lecteurs des personnes malvoyantes, etc.
Zones cliquables : bien utiliser des balises <a> pour des liens et des <button> pour tout autre élément interactif interne à l’application.
Tab index : configurer les index sur les éléments cliquables pour qu’un utilisateur qui navigue uniquement au clavier puisse évoluer sur l’application avec la touche tabulation.
WAI-ARIA : les attributs aria en HTML5 permettent d’enrichir les éléments HTML avec des informations d’accessibilité. Par exemple, cela permet de décrire si un champ est en erreur, si un dropdown est ouvert ou fermé, etc, toujours dans le but de donner plus de contexte au navigateur.
<input
type="search"
name="q"
placeholder="Termes de recherche"
aria-label="Recherchez parmi le contenu du site"
/>Exemple d'attribut aria pour un champ en erreur
Plus d’information sur l’article de Mozilla : WAI-ARIA Basics.
Utiliser des unités relatives : ne pas intégrer les tailles de police mais plutôt en em ou rem pour être relatif à la taille de police du body. Cela permet aux utilisateurs de facilement grossir ou réduire les fonts de l’application.
Qu'est-ce qu'on a testé et qu’on utilise ?
Chez Creatiwity, nous avons testé plusieurs outils pour auditer et optimiser le niveau d’accessibilité des plateformes de nos clients.
Côté web, nous utilisons les classiques de Google : Page Speed Insight et Lighthouse (intégré à Chrome) permettant d’avoir rapidement un premier scoring d’accessibilité mais aussi de la performance du site et la mise en place technique du SEO.
Pour aller plus loin, l’extension Stark qui s'installe sur la plupart des navigateurs permet de faire un contrôle de la mise en application de la plupart des bonnes pratiques. On l'utilise au bureau afin de mesurer les contrastes dans la version intégrée, mais aussi les alt des images, le focus order ou encore les landmarks. L'outil contient quelques bugs mais demeure un compagnon très pratique.
Afin de faire un audit complet d’une plateforme, il existe l’outil Ara fourni par l’équipe Design de l'Etat. Cet outil permet de vérifier, étape par étape, la bonne mise en pratique du RGAA. Attention, il ne s’agit pas d’un audit automatique mais plutôt d’une checklist afin de vérifier manuellement la mise en place de chaque critère de la norme.
Enfin, côté mobile, il existe des solutions pour vérifier l’accessibilité des applications :
- Android : l’application Accessibility Scanner permet de tester une application directement sur le device
- iOS : Apple fournit également une application sur le Mac au sein d’Xcode : Accessibility Inspector. Elle fonctionne aussi en lançant une app depuis le simulateur.
Conclusion
Au-delà du caractère bientôt obligatoire des critères AA, l'accessibilité est une opportunité pour l'ensemble des professionnels du digital (designers, développeurs, etc.) pour proposer des interfaces qui s'adaptent à un plus large ensemble de nos usages (utiliser une interface en faisant du sport par exemple). Il est d'ailleurs fort probable que les moteurs de recherche notent de plus en plus favorablement les sites les plus accessibles dans un futur proche.
Pour éviter d'avoir des coûts d'adaptation trop élevés, il est important d'intégrer les notions d'accessibilité le plus tôt possible dans la conception et le développement. Ceci permettra de rendre nos applications et sites web accessibles à un panel encore plus large d'utilisateurs.
Quelques liens supplémentaires
- Mémo Design : https://design.numerique.gouv.fr/outils/memo-design/
- Mémo Dev : https://design.numerique.gouv.fr/outils/memo-dev
- Tester l'accessibilité sur iOS : https://medium.com/yay-its-erica/ios-accessibility-the-accessibility-inspector-voiceover-swift-3-5f8e2bc50b20
- ARIA Authoring Practices Guide : https://www.w3.org/WAI/ARIA/apg/

